How to Create a Scroll To Top With Some Delay Using JavaScript ? - PHPMYPASSION Online Web Tutorials

javascript - Scroll to top of a specific class within a scrollable div - on each click of up/down button - Stack Overflow

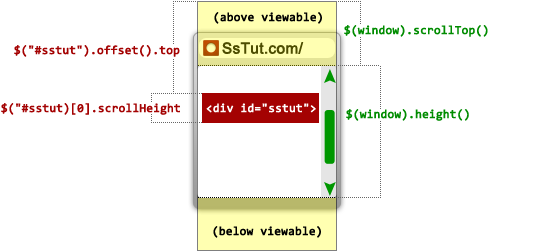
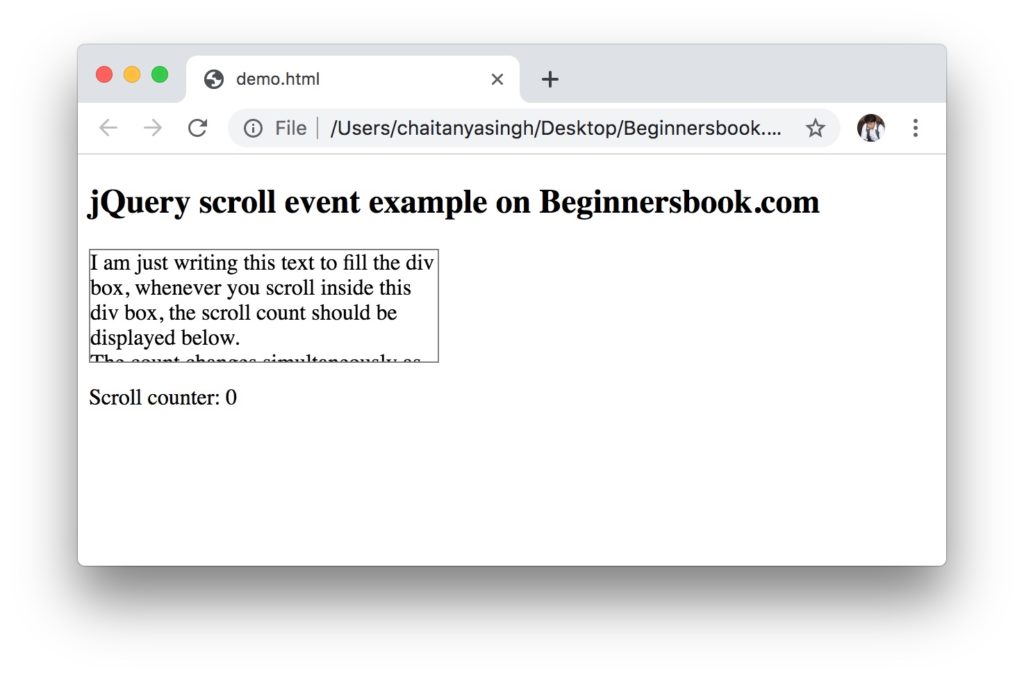
jQuery Show Hide Div Element on Scroll Position Example - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview